Footer is a final element of the website. It has several important functions:
You can set up a user-friendly footer of your website in Global Content Editor.


In the Logo tab you can set up an important item of your website – logo.
Here you can upload a logo image, specify its size (width, height), and add a link. It is also possible to use a standard logo from branding.

Add groups of links and its names in the Content tab.

For each link you can:
Social items help users find you in social media networks.

Add links to your social media profiles at the Content tab.

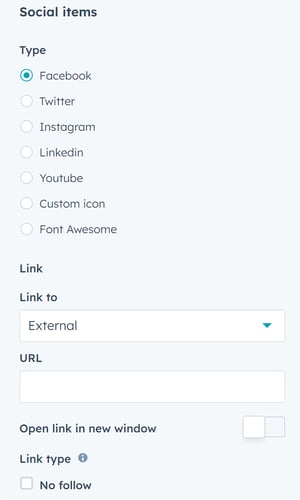
You can choose one of the following social media:
If the social media of your choice is missing, use the Custom icon option.
Then add links to your social media profiles.

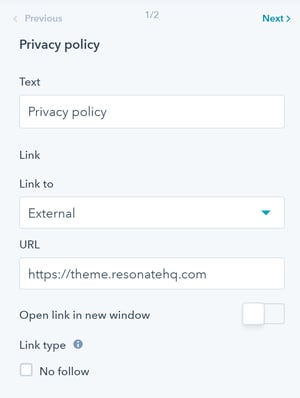
Footer is a perfect place for adding links to important information, such as Privacy Policy, Terms of Service, etc.
Add service links at the Content tab.

For each link you can:

You can place a piece of text protecting your rights as the owner of the website to a special window – Copyright text

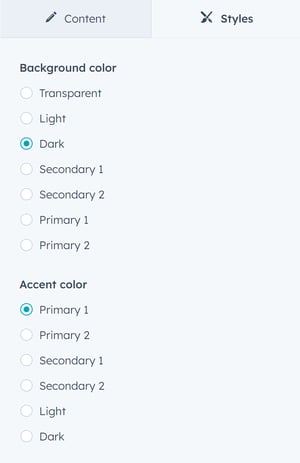
To customize the footer styles, navigate to the Styles tab. Here you can choose Background and Accent colors: Light, Dark, Secondary 1, Secondary 2, Primary 1 or Primary 2 (set in the theme general settings). Transparent – a color of the section with the footer module.
Didn't find an answer? Please contact us if you have issues or new requests
Submit a Ticket/Request