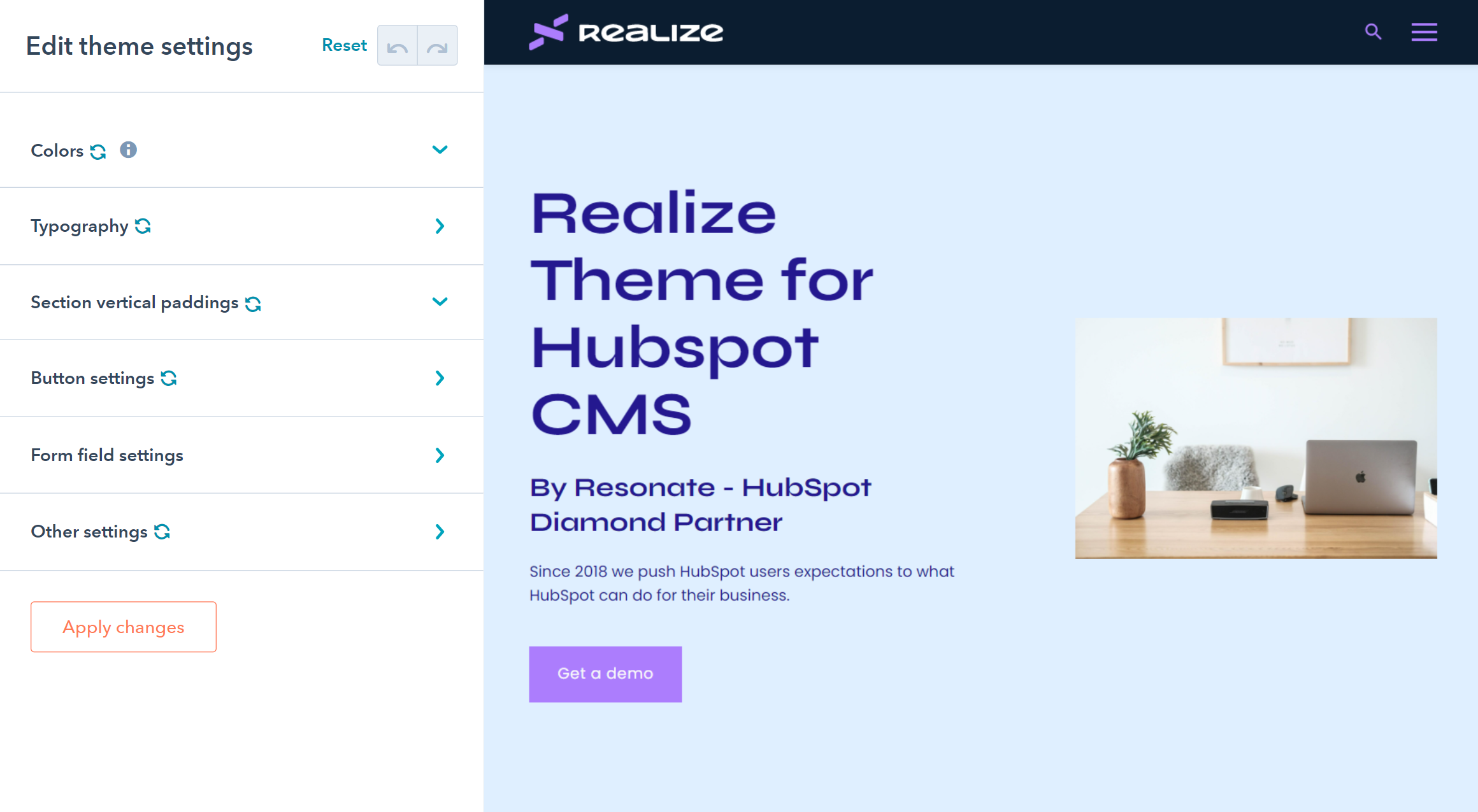
Realize has flexible theme settings so you can customize visual appearance to your brand’s design.



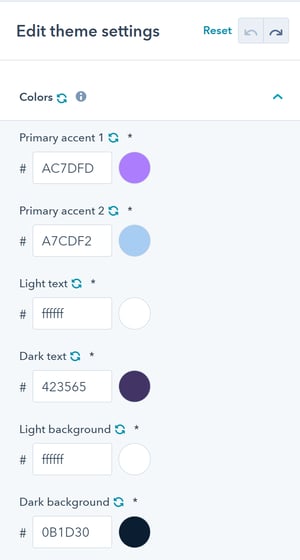
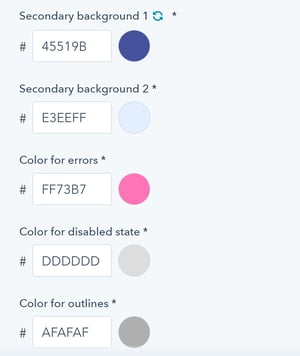
In the Colors tab, you can customize the theme colors based on your brand’s color. Here you can set up colors for 2 text modules (dark and light) and 4 different backgrounds. Also, you can add 2 accent colors, select a color to highlight errors, and pick a color for outlines.


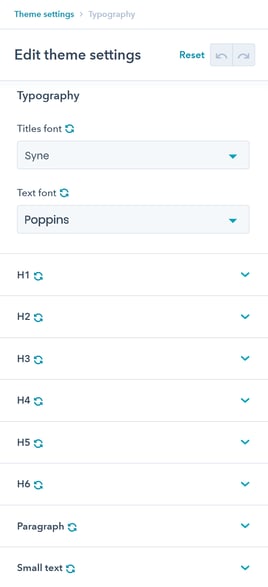
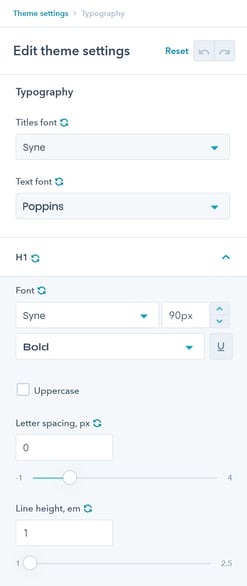
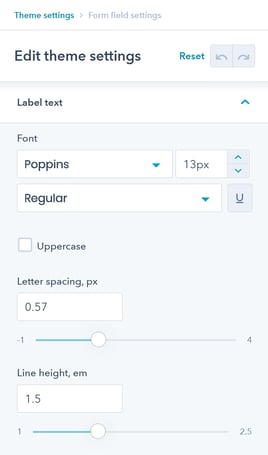
You can customize settings for all header types – from h1 to h6, paragraphs, and small text. Just choose a font, its size, letter spacing, and a line height.

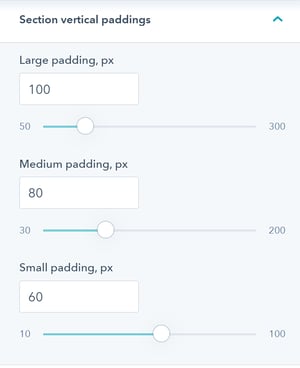
Here you can customize size for 3 padding types: Large, Medium, Small.


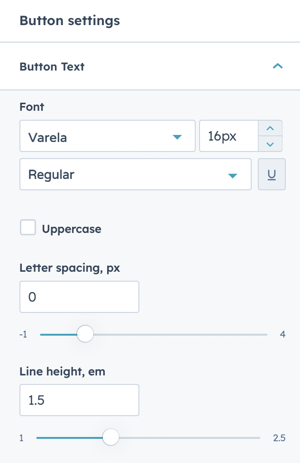
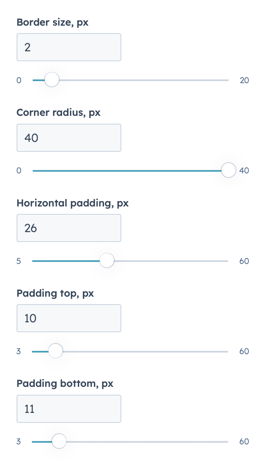
In the Button settings, you can customize your CTA: border size, corner radius, horizontal padding, top & bottom paddings.


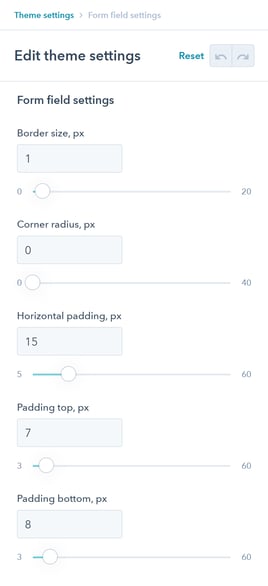
In the Form fields settings, you can customize all form settings: border size, corner radius, horizontal padding, top & bottom paddings

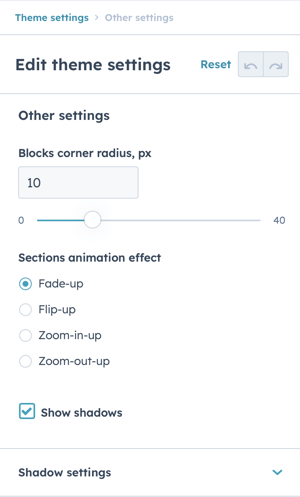
Open the Other settings module to set up blocks corner radius, customize the shadows or select a sections animation effect. Here you can choose from 4 animation types:
Didn't find an answer? Please contact us if you have issues or new requests
Submit a Ticket/Request