
If you have a custom form and want to start sending contacts to Hubspot, the first step you should take is making sure you've installed Hubspot Tracking code on your website. After that, there are several options you can use.
If you are using a third-party CMS or a form service like TypeForm for your website, it is important to check if it has native integration. If it does, then it should be activated to ensure you get the best results. Unfortunately, some services use the wrong APIs and this can cause problems. For example, they may use the Contacts API instead of the Form API.
It is not recommended due to the fact that it requires more complex authentication methods for the API and it does not keep track of web analytics data. As a result, all your contacts can be marked as coming from an offline source.
Using the right API is vital to ensure that you get the most out of your CMS or form service. An example of popup form services that support the correct API is OptinMonster.
If you are not sure, it is recommended to consult a professional who can advise you on the best way to integrate your app or system with HubSpot CMS.
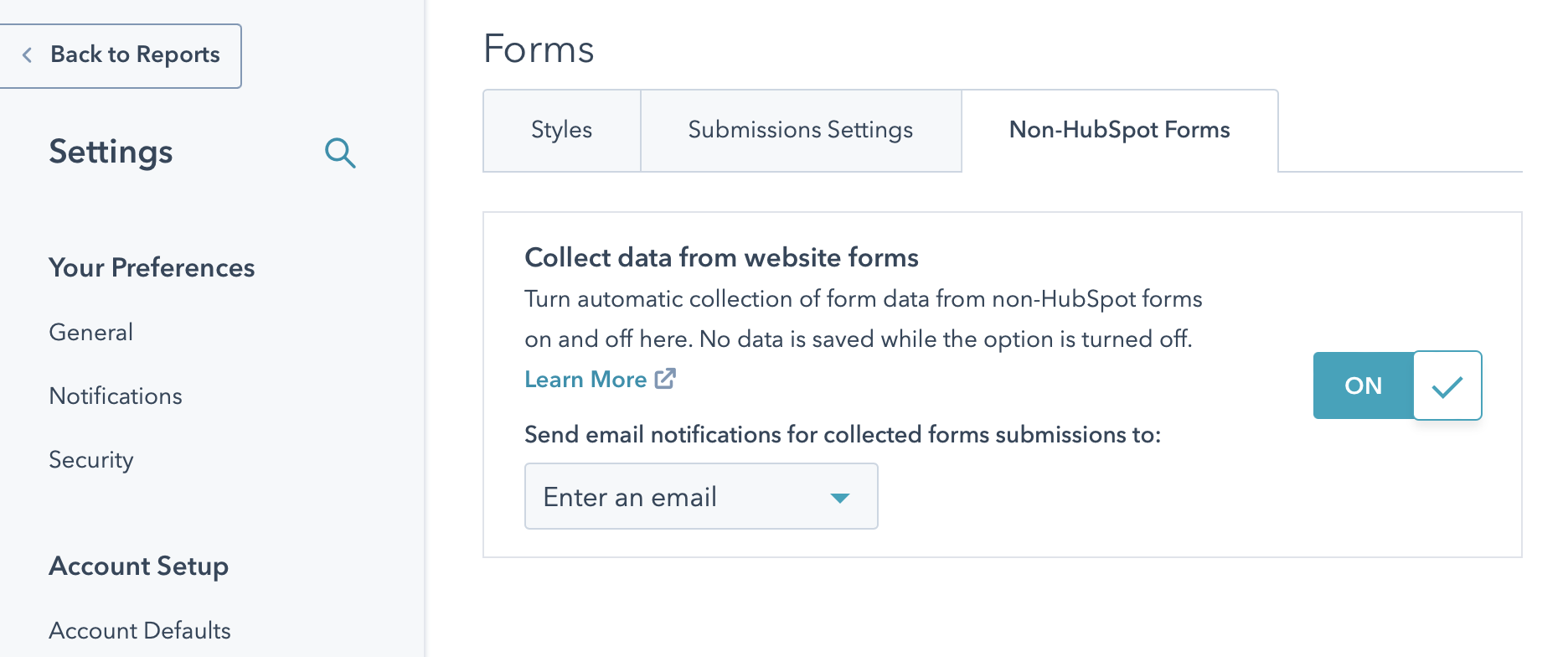
The most straightforward option is to activate the collection of non-Hubspot forms in Hubspot. This is a great feature for a quick start, as the Hubspot Tracking code automatically captures all HTML form submissions without any extra work from you.
You can find it in Settings/Marketing/Forms/Non-HubSpot Forms

If you're looking for a more advanced approach, you can also use Hubspot Form APIs. This API doesn't require complex authentication, so it is easier to set up and use than some of the other approaches. If you tinker a bit with Javascript to set up the Hubspot user tracking code (HUTK), you'll be able to get the proper analytics you need.
Hubspot Forms API specification
API Specifications: https://legacydocs.hubspot.com/docs/methods/forms/submit_form
POST https://api.hsforms.com/submissions/v3/integration/submit/PORTALID/FORMID
|
hutk |
Extracted from cookies generated by Hubspot tracking code (hubspotutk) |
|
ipAddress |
Users IP address |
|
pageUrl |
Page URL |
|
pageName |
“Page Title” |
|
redirectUrl |
“yourdomain.com” |
|
|
Users email |
|
Other form fields |
Field values |
If you’re interested in integrating Google forms to HubSpot, here is a quick workaround.
The easiest way to connect Google forms and HubSpot is Zapier (alternatively, Make) which can be used to create new HubSpot contacts or deals when a new Google form submission is received, update existing contacts or deals based on form responses, or trigger workflows in HubSpot based on form responses.
To update HubSpot contacts from new Google Forms responses:
Alternatively, you can install Form to HubSpot from Google Workspace Marketplace. The app seamlessly integrates Google Forms data into HubSpot CRM. Using Form to HubSpot, you can collect data from forms and automatically create, update, or delete HubSpot contacts.
We highly suggest you consider the benefits of HubSpot over Google Forms:
1. HubSpot forms are more customizable and can be tracked using HubSpot analytics.
2. They are integrated with other HubSpot tools (email marketing and CRM).
3. They can be used to capture more detailed information, such as email addresses and phone numbers.
4. HubSpot forms can be A/B tested to determine which form is more effective.
5. HubSpot forms are prefilled with previously submitted visitor data. It includes basic contact information such as name, email address and phone number.
6. HubSpot forms feature progressive profiling. It allows you to control which questions appear on a form based on what you already know about a lead. Custom fields can be used to collect information such as job title, company size, or other information.
If you create HubSpot Forms instead of Google Forms – you will have more options for customization, integration, and reporting.

Learn exactly how to connect a custom (root or sub) domain, update DNS records, and launch your HubSpot ...

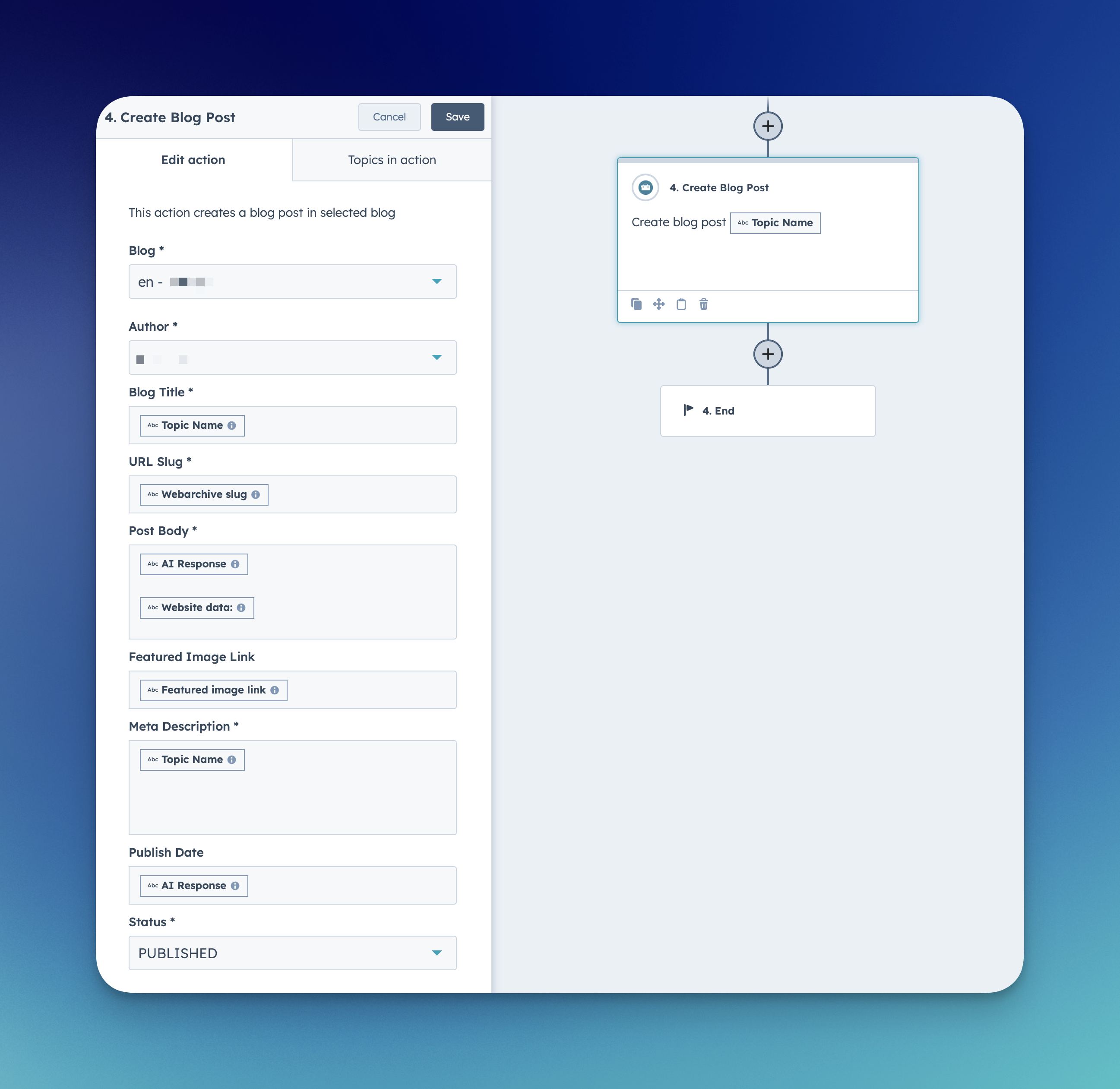
We have just introduced a new workflow action for automatically creating and publishing blog posts in Hu...

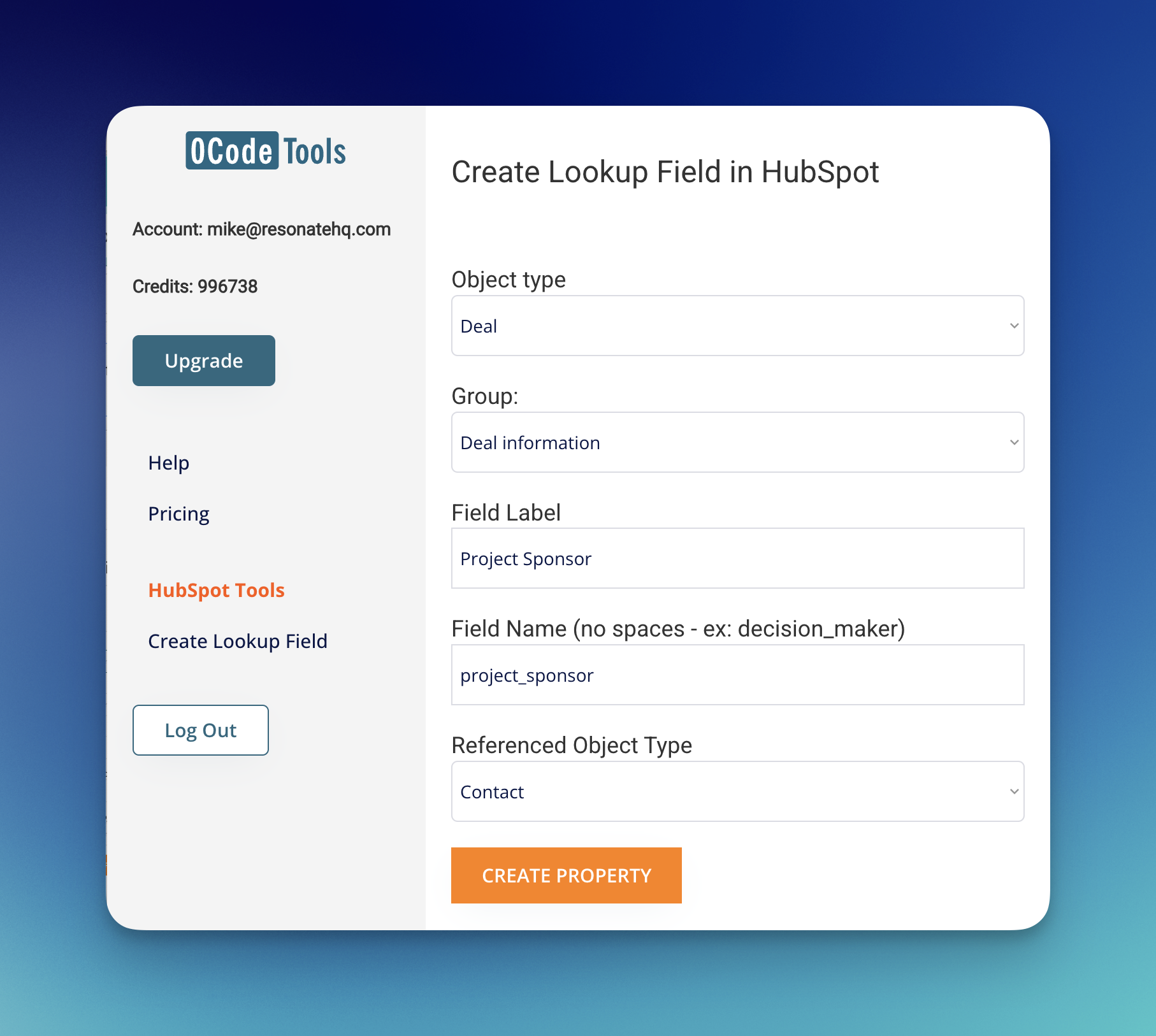
If you’ve ever worked with Salesforce, you know how powerful “lookup fields” can be for connecting recor...